Аналитика и Техническое задание
Это очень важный этап разработки сайта, так как от целей? которые должен выполнять сайт зависят все последующие этапы. Функционал и дизайн сайта зависит от задач, которые должен выполнять сайт, целевой аудитории и бизнес процессов компании. Перед началом работ необходимо проанализировать сайты основных конкурентов, это поможет создать собственную концепцию и избежать их ошибок.Результатом данного этапа является:
- Техническое задание - описание функционала и логики работы сайта.
- Прототипы - схематичное отображение структуры и функционала сайта.
Прототипы включают структуру основных страниц сайта, размещение основных функциональных блоков и компонентов, схему навигации по страницам сайта. Прототип представляет собой "чертеж" сайта, составленный на основании задач сайта и основных сценариев поведения пользователя. При утверждении прототипов очень важно понимать, что дальнейшая разработка сайта будет основываться на утвержденном в прототипе функционале.
Многие заказчики считают, что написание технического задание специалистами пустая трата времени и средств. Но не забывайте, что техническое задание - это юридический документ, точно описывающий работы, которые Вы оплачиваете и позволяющий защитить интересы обеих сторон. Описание функционала сайта требует определенных знаний, правильно составленное техническое задание сэкономит время разработки и позволит избежать недопонимания между заказчиком и исполнителем при сдаче проекта. Если у вас есть техническое задание - разработчикам не придется уточнять множество деталей на протяжении всех этапов. Техническое задание позволяет точно определить необходимый функционал и получить точную стоимость проекта, что избавит Вас от не предвиденных расходов в процессе разработки.
Разработка макета дизайна сайта
Ориентируясь на техническое задание по разработке сайта и утвержденные прототипы разрабатывается дизайн концепция главной страницы сайта.После внесения изменений на основании замечаний заказчика (если есть), макет дорабатывается до завершенного вида.
Внутренние страницы сайта разрабатываются на основании утвержденной концепции и так же утверждаются с заказчиком.
Очень важно, чтобы разработка макета дизайна сайта выполнялась WEB-дизайнером, так как для дизайн-макетов сайта необходимо соблюдать определенные требования к сетке макета, размерам элементов и шрифтов и структуре финального файла с дизайном.
Верстка и программирование сайта
Следующим этапом после утверждения дизайн-макетов является верстка и программирование. Выполнить эти этапы самостоятельно практически невозможно.Верстальщик «переводит» дизайн макет в код, с помощью которого браузеры понимают, что нужно отобразить на странице Вашего сайта. Если сайт сверстан правильно, он не будет отличаться от утвержденных дизайн макетов.
Помимо «правильного» отображения верстки стоит обратить внимание на ее соответствия техническим требованиям. Наиболее важным требованием к верстке является кроссбраузерность – корректное отображение верстки в основных браузерах и их версиях. Список версий браузеров обновляется ежегодно, так как некоторые из них устаревают и не используются.
Если Вы планируете выполнять этапы с помощью разных специалистов или отдать верстку на аутсорсинг (фриланс) стоит запросить технические требования к верстке у программиста или компании, которая будет заниматься дальнейшим программирование. Не соответствие верстки основным техническим требованиям может привести к увеличению сроков и стоимости этапа программирования, и внесению последующих изменений.
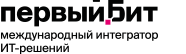
Программирование сайта – это интеграция верстки в систему управления сайтом (CMS) и настройка логики работы функциональных модулей сайта, доработка программных модулей или написание новых.
После завершение этапа программирования проводится тестирование функционала и его доработка, если в процессе тестирования выявлены ошибки.
Итогом выполнения всех вышеперечисленных этапов является работающий сайт, который нужно перенести на Ваш хостинг или сервер, привязать доменное имя и наполнить контентом.