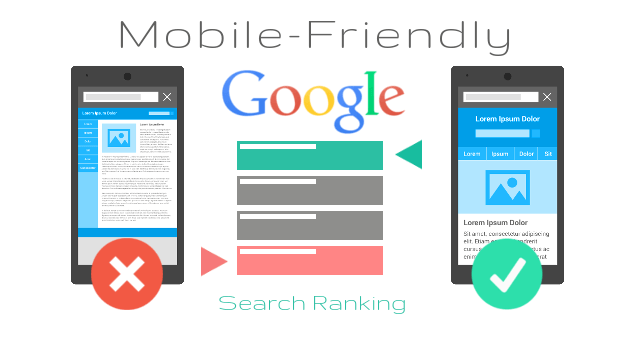
Чтобы протестировать свой сайт , можно воспользоваться сервисом от компании Google .
На что влияет прохождение Google mobile friendly?
1. На мобильную выдачу поисковика Google по всему миру и на всех языках. Если сайт не имеет мобильной версии, однако находится в ТОП, его выбросят из первых страниц рейтинга.2. На мобильный трафик сайта. При перезоде на неоптимизированные сайты с мобильного телефона, где весь текст миниатюрный, а ссылки вместе с другими элементами отображаются некорректно потенциальный клиент уйдет с вашего сайта.
Как работает Google mobile friendly?
- Алгоритм оценивает не весь сайт целиком, а каждую страницу в отдельности. Если на сайте есть страницы адаптированные для мобильных, они сохранять свои позиции в выдаче, остальные могут переместиться ниже.
- Проверка производится в режиме реального времени. Проверка занимает примерно 3 - 72 часов. Чем больше страниц на сайте, тем бльше времени потребуется для проверки.

Как соответствовать требованиям Google mobile friendly?
- Пройти тест Google mobile friendly
- Изучить все рекомендации, если они есть.
- Внести изменения в соответствии с рекомендациями
Если сайт в прошлом ориентировался исключительно на настольные компьютеры и ноутбуки для его адаптации под экраны планшетов и смартфонов может потребоваться много времени и усилий. В первую очередь нужно ознакомиться с документацией по создании мобильных версий сайтов, а также рассмотреть особенности работы шаблонов и систем управления содержимым. В большинстве случаев сделать это могут только специалисты.
Вот список критериев по которым проверяется сайт:
- Адаптивная верстка или мобильная версия;
- Сжатие и объединение JavaScript, CSS;
- Ускорение сайта 2.0 (CDN) (оптимизировать картинки)
- JavaScript перенести вниз страницы
Только выполнив все эти требования тест будет пройден!
Адаптивная верстка или мобильная версия, что выбрать?
Адаптивная верстка.
Это наиболее сложный, но при этом наиболее правильный способ оптимизации. При адаптивной верстке сайт будет правильно отображаться на любых мобильных устройствах. Для создания адаптивной верстки нужно спроектировать отображение функционала сайта для мобильных разрешений экрана, нарисовать дизайн и сверстать полученные макеты.
Мобильная версия.
Предусматривает создание отдельного шаблона сайта (верстки), для мобильных устройств, и ее размещение на поддомене, при эжтом изменять верстку основного сайта не придется. Мобильную версию можно сделать более бюджетной, если отображать на ней не все страницы сайта, а только самые необходимые разделы.Если входящий трафик с мобильных устройств мал, это не значит, что можно расслабиться. Доля переходов с портативных устройств растет, поэтому можно потерять целевую аудиторию, которая будет ориентироваться на оптимизированные страницы конкурентов. Чтобы не остаться в стороне нужно принимать меры уже сейчас.